

GUI Design Studio is a code-free, drag and drop user interface design and prototyping tool for creators of Web, Desktop, Mobile and Embedded software applications.

Software Designers, User Experience Professionals, Business Analysts, Developers, Project Managers and Consultants. Anyone designing or specifying user interfaces.

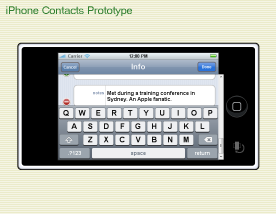
Quickly lay down ideas and test them out in a low-cost, risk-free environment and avoid expensive implementation rework by getting the right design agreed upon first.

So you've got a rough understanding of your application's requirements. Ideas are forming in your head. Now it's time to get them down in the form of screen or web page visuals.
Start a new project and create some designs.
With each design file, GUI Design Studio gives you a big canvas to work with. Really big.
And because of the unique way it uses what's on the canvas, you can decide what's important and what's just a passing thought to hang onto for later.
Push different ideas into the margins and mix them around. Or use them as a new train of thought in a quickly duplicated version of a design.

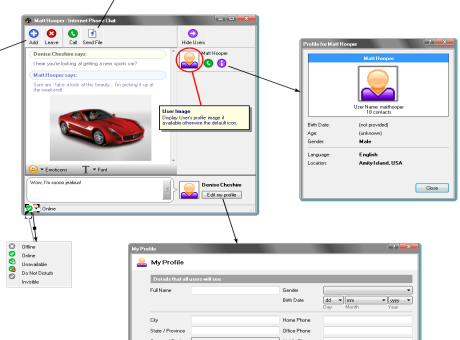
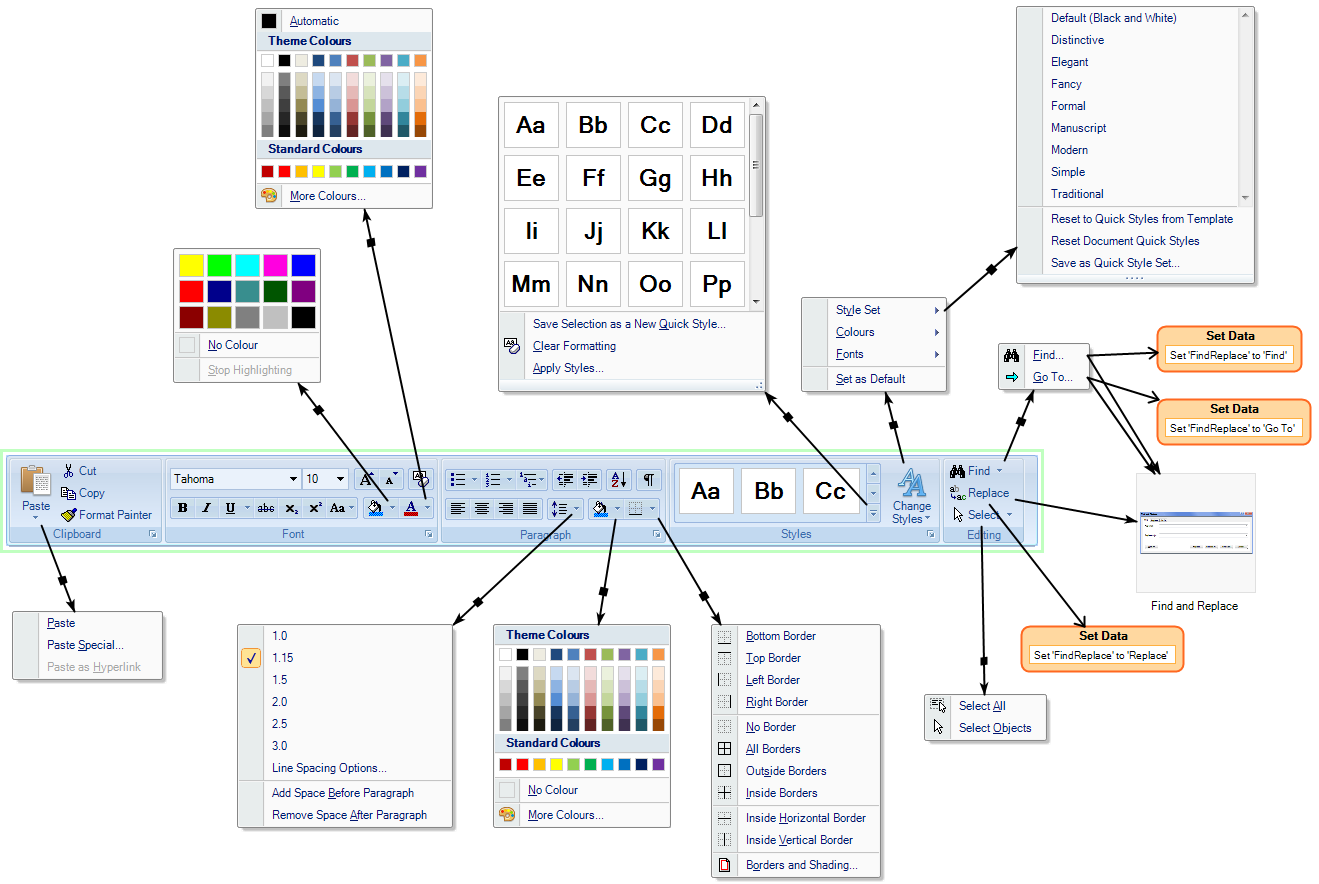
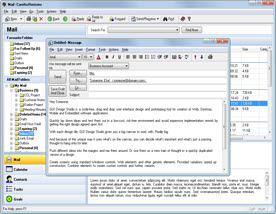
Create screens using standard Windows controls, Web elements and other generic elements. Provided variations speed up construction. Combine elements to create custom controls and further variants.

Create your own set of commonly used elements, and groups of elements. Turn any design file into a custom element for reuse. Package custom element libraries for sharing with others.

Break your projects down into smaller component designs that can be reused on any number of other designs. Changes to the original component are instantly reflected wherever they’re used.

“As a User Experience Designer, I need to convince stakeholders that my designs will meet their requirements. With GUI Design Studio I was able to produce a pseudo functional prototype in a very short amount of time that showcased my designs and enabled stakeholders to see how those designs would fulfill their requirements. Caretta Software's very quick response to questions and feature requests was a major contribution to the success of my delivered solutions.”
- Kevin Alderton
User Experience Designer

The closer you are to a working application, the more insight you'll get into how well it meets requirements.
Static mockups are a great start but they don't tell the whole story. User flow is important in an application, so you also want to describe what happens on each screen and explore their relationships.
You want to communicate these ideas in a manner that's quick to grasp and easy to understand.

Go beyond simple screen links and slideshows with multiple types of navigation, modal layers and on-screen effects. Make connections from practically any element.

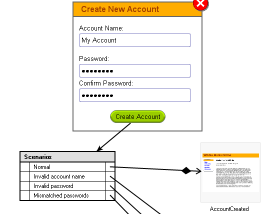
Add use case scenarios to any action and change the flow of the application accordingly. Enter business rules for each scenario condition, based on user-entered data and option selections.

Easily create tabbed interfaces and dynamic content panels that may be nested inside one-another for complex applications. You can even control them from simple data value assignments.

“In the last four weeks I've prepared a new rich GUI design for our Money S3 software – a classical ERP system for which we have 100,000+ customers. Caretta Software really helped me, as it was much easier to draw the prototype in GUI Design Studio and stay focused on layout, than directly make the prototype using .NET and DevExpress components. Thanks!”
- Martin Cígler
CEO

With one click you can instantly test the design you're currently working on or run the whole project prototype from your designated starting point.
No coding and no waiting for compilation.
This makes the turnaround between design and testing extremely fast for maximum productivity. Make a small tweak to your design and test it instantly.
Only when you test with a working mockup do you uncover all the hidden questions that are lurking behind your design...

Press 'Run' and your prototype opens in its own full screen window (to avoid distractions), with a pseudo-browser mode for web-based designs.

Save time testing different scenarios by creating sets of data you can apply at any time to quickly fill forms in a repeatable way, and without error.

Capture the moment by grabbing a snapshot of your running prototype as an exported image. Use this to highlight areas of the design for further discussion.

“Using GUI Design Studio, I spend less than one hour prior to the meeting to get the forms ready. Then during the meeting, if we decide to change the design, I make all the changes on the spot. Using the Simulator, we can see exactly how each change might affect application flow. We now generally reach an agreement during a single session. Then I just circulate one copy of the spec for signatures. I save 4 to 7 hours a week per project.”
- Kelley Brigman
Data Architect and Internal Tools
Development Team Manager