February 22nd, 2010
 GUI Design Studio version 4.0 includes new “Custom Elements” and “Templates”. These complement Components and Libraries already in GUI Design Studio.
GUI Design Studio version 4.0 includes new “Custom Elements” and “Templates”. These complement Components and Libraries already in GUI Design Studio.
They’re simple but they can make a big difference to your productivity by cutting out a huge amount of repetitive work, keeping consistency with house styles and helping you to create designs faster.
Any folder within the Project tree can be assigned to be a Custom Element Folder. The folder icon then changes to indicate its new status. This is also applied to all of its sub-folders.
![]()
Now, you can create Custom Element designs within the folder and any existing GUI design that you want to be used as a Custom Element can be dragged into it.
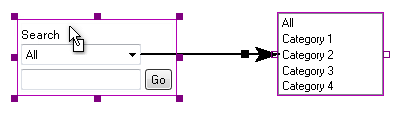
A Custom Element design can be as complex as you like, from a single pre-styled element to an entire form full of controls. You can still edit this design just by double clicking on it, so it’s easy to update and maintain.
When you drag a Custom Element design onto another design, the whole content is copied across as if you’d added the elements individually. At this stage, changes to the Custom Element will no longer affect the new design. That means you can then modify the copy in your design to suit the particular circumstances, changing the style, size and layout, and adding in specific information relevant to its context.

Custom element folders can be created in any project but they really come into their own when creating library projects full of reusable designs that you can link into your working projects. These can contain house-styled elements, time-saving common groups of elements or entire design patterns.
Compared to Components…
You might be wondering how they compare to the existing Components feature. Custom Elements are different from Components (also known as Masters) which remain linked to the original design. If you change the original Component design, each instance of use in your project will also change.
Although you can use overrides to change certain properties of elements within a Component instance, you can’t change their size or layout. They act as a single unit.
Among other things, Components are good for headers and footers on web pages, reusable panels and common dialogs; areas that you need to be consistent between many designs. They’re also very good for breaking your design into more managebale chunks, often with self-contained behaviour.
In comparison, Custom Elements are good for common patterns in your design that will most likely need to be customised for each use.
What if you want to add a Component to a design as a Custom Element? Well, you could put it into a Custom Element Folder first (perhaps as a copy), but there is no need. You can just hold down the CTRL key as you drag and drop it into your design and it will be added as a Custom Element instead.
Simple!
Templates are a great way to start a whole project from a consistent pattern. Maybe you always like to have your projects set up with a particular set of pages, or with some standard elements that you always include. You could start with a copy of your last project, but a Template is a neater way to achieve it.
Templates may also be inserted into an existing project so they can be used for creating complex, reusable design patterns that are beyond the single design restriction of Custom Elements.
A Template includes all GUI files and their contents, so loading a single template could set up lots of files, ready for you to dive straight into the design work.
Like Custom Elements, Templates are copied when they are loaded, so changing the original Template file will not change the projects that are based upon it. They provide a basis for you to edit and extend.
You can create a Template from your whole project, only the designs in the currently selected folder, or just the current design file. That makes it easy to turn what you’re working on into a Template for reuse in another project.
You can name the Template, categorize it, and choose to attach a representative screenshot to make it easy to find later. The new facility to export images from a running prototype can help here but if you don’t provide a screenshot, one will be generated automatically.
When you create a Template, it becomes available for immediate use within all projects. No library project linking is required.
We’re in the process of setting up a new community site to publish and share Templates and Libraries containing reusable Components, Custom Elements and Design Patterns.
We’ve been waiting a long time to do this but with these new features in GUI Design Studio 4.0, it now makes more sense. The links are already in the software and the new site will go live soon. Stay tuned!
[…] from Advanced Flash Components, which sells for $25. AFC is also the maker of UMapper, the firstGUI Design Studio 4.0 Preview Part 2: Custom Elements and …If you change the original Component design, each instance of use in your project will also change. […]